In this article, I will pose a series of coding questions to ChatGPT-3.5, GPT-4, Google Bard, Bison and Anthropic Claude, aiming to assess their coding capabilities. Together, we will explore their answers and determine which model provides the most impressive responses.
But before we dive in, let’s briefly introduce each model.
Google’s Bard
Google Bard is an AI language model developed by Google, specializing in generating informative text. While not as strong in creative text generation, it excels at providing accurate and detailed information.
ChatGPT-3.5
ChatGPT-3.5 is an advanced AI language model known for its versatility and ability to generate creative and informative text. It showcases strong logical reasoning skills and a broad understanding of various topics.
GPT-4
GPT-4 is the next iteration of the GPT series, it exhibits advancements in logical reasoning, scientific knowledge, and text generation capabilities.
Google’s PaLM 2 Bison
This is one of hte largest new models Google has launched as part of their PaLM 2 family of models. It has an estimated 540B parameters, and focuses on multilnguality, reasoning, and coding.
Anthropic’s Claude
Claude is an AI language model developed by Anthropic, a startup focusing on well-aligned and safe models. Anthropic has recently made headlines by raising an impressive $450 million in funding for their safety-focused chatbot, indicating significant support and investment in their mission.
To see how good each model is, we are going to give each model 3 prompts/questions/analyses and rate them on the following factors:
- Quality of the Code
- Completeness of the Solution
- Quality of the Explanation
Now, let’s get started!
Coding Questions
1st Prompt:
Create a program that can detect and remove cycles in a directed graph using the Floyd-Warshall algorithm.
Google Bard
def detect_and_remove_cycles(graph):
"""
Detects and removes cycles in a directed graph using the Floyd-Warshall algorithm.
Args:
graph: A directed graph represented as a list of lists. Each list represents the edges
connected to a vertex.
Returns:
A new graph that does not contain any cycles.
"""
# Initialize the distance matrix.
distance_matrix = [[float("inf")] * len(graph) for _ in range(len(graph))]
for i in range(len(graph)):
distance_matrix[i][i] = 0
# Iterate over all vertices.
for k in range(len(graph)):
for i in range(len(graph)):
for j in range(len(graph)):
distance_matrix[i][j] = min(distance_matrix[i][j], distance_matrix[i][k] + distance_matrix[k][j])
# Check for negative cycles.
for i in range(len(graph)):
if distance_matrix[i][i] < 0:
# There is a negative cycle.
return None
# Remove all cycles.
new_graph = []
for i in range(len(graph)):
new_graph.append([])
for j in range(len(graph)):
if distance_matrix[i][j] != float("inf"):
new_graph[i].append(j)
return new_graph
This program works by first initializing a distance matrix. The distance matrix stores the shortest distance between any two vertices in the graph. The Floyd-Warshall algorithm then iteratively updates the distance matrix to account for all possible paths between any two vertices. If the distance between a vertex and itself is negative, then there is a negative cycle in the graph. The program then removes all cycles from the graph and returns the new graph.
My Review: The code appears to be a well-structured implementation of the Floyd-Warshall algorithm for detecting and removing cycles in a directed graph, providing clear documentation and appropriate variable names.
Google Bison
def detect_cycles(graph):
"""Detects cycles in a directed graph using the Floyd-Warshall algorithm.
Args:
graph: A directed graph.
Returns:
A list of cycles in the graph, if any.
"""
# Initialize the distance matrix.
distance = [[float("inf")] * len(graph) for _ in range(len(graph))]
for i in range(len(graph)):
distance[i][i] = 0
# Iterate over all vertices.
for k in range(len(graph)):
for i in range(len(graph)):
for j in range(len(graph)):
distance[i][j] = min(distance[i][j], distance[i][k] + distance[k][j])
# Find cycles.
cycles = []
for i in range(len(graph)):
for j in range(len(graph)):
if distance[i][j] != float("inf") and distance[j][i] != float("inf"):
if i != j:
cycles.append([i, j])
return cycles
def remove_cycles(graph, cycles):
"""Removes cycles from a directed graph.
Args:
graph: A directed graph.
cycles: A list of cycles in the graph.
Returns:
A new graph without cycles.
"""
# Create a new graph.
new_graph = graph.copy()
# Remove edges from cycles.
for cycle in cycles:
for i in range(len(cycle) - 1):
new_graph.remove_edge(cycle[i], cycle[i + 1])
return new_graph
Here is an example of how to use the program:
graph = {
"a": ["b", "c"],
"b": ["c", "d"],
"c": ["d"],
"d": ["a"],
}
cycles = detect_cycles(graph)
print(cycles)
# [("a", "b"), ("b", "c"), ("c", "d"), ("d", "a")]
new_graph = remove_cycles(graph, cycles)
print(new_graph)
# {"a": ["b"], "b": ["c"], "c": ["d"]}
My Review: Bison did some mistakes in this code. The detect_cycles function does not correctly identify cycles in a directed graph using the Floyd-Warshall algorithm. The logic for detecting cycles is flawed, resulting in incorrect results. Additionally, the remove_cycles function assumes the presence of a remove_edge() method on the graph object, which is not defined. Overall, the code lacks robustness and fails to deliver the expected functionality.
ChatGPT-3.5
INF = float('inf')
def detect_cycles(graph):
n = len(graph)
dist = [[INF] * n for _ in range(n)]
next_node = [[-1] * n for _ in range(n)]
for u in range(n):
dist[u][u] = 0
for u in range(n):
for v, weight in graph[u]:
dist[u][v] = weight
next_node[u][v] = v
for k in range(n):
for i in range(n):
for j in range(n):
if dist[i][k] + dist[k][j] < dist[i][j]:
dist[i][j] = dist[i][k] + dist[k][j]
next_node[i][j] = next_node[i][k]
if i == j and dist[i][j] < 0:
# Negative cycle detected
return True
return False
def remove_cycles(graph):
if detect_cycles(graph):
n = len(graph)
for k in range(n):
for i in range(n):
for j in range(n):
if graph[i][j] + graph[j][i] < 0:
# Remove the edge that creates a negative cycle
graph[i][j] = INF
return graph
# Example usage:
graph = [
[(1, 2)], # Node 0 points to Node 1 with weight 2
[(2, -4)], # Node 1 points to Node 2 with weight -4
[(0, 1)] # Node 2 points to Node 0 with weight 1 (creates a cycle)
]
# Detect and remove cycles
graph_without_cycles = remove_cycles(graph)
print(graph_without_cycles)
In this program, the detect_cycles function uses the Floyd-Warshall algorithm to detect cycles in the graph. It initializes a distance matrix dist with the initial weights between nodes and updates it by checking if there is a shorter path through an intermediate node. If a negative cycle is found, it returns True.
The remove_cycles function calls detect_cycles and, if a cycle is detected, it modifies the graph by removing the edges that create the negative cycle. The modified graph is returned.
In the example usage, we define a graph with three nodes and one cycle. We call the remove_cycles function to detect and remove cycles in the graph, and the modified graph without cycles is printed.
Please note that this implementation assumes that the input graph is represented as an adjacency list, where each node is represented as a list of tuples containing the neighboring node and the edge weight. Adjustments may be required based on the specific graph representation you are using.
My Review: ChatGPT-3.5 did an amazing job …. The code provided efficiently detects and removes cycles in a directed graph using the Floyd-Warshall algorithm. It accurately identifies negative cycles and successfully removes the corresponding edges.
ChatGPT-4
class Graph:
def __init__(self, vertices):
self.V = vertices
self.graph = [[0] * self.V for _ in range(self.V)]
self.cycle_removed = False
def add_edge(self, u, v):
self.graph[u][v] = 1
def print_graph(self):
for i in range(self.V):
for j in range(self.V):
print(self.graph[i][j], end=" ")
print()
def detect_cycles(self):
dist = [[float('inf')] * self.V for _ in range(self.V)]
for i in range(self.V):
for j in range(self.V):
if i == j:
dist[i][j] = 0
elif self.graph[i][j] != 0:
dist[i][j] = 1
for k in range(self.V):
for i in range(self.V):
for j in range(self.V):
dist[i][j] = min(dist[i][j], dist[i][k] + dist[k][j])
# If there is a negative cycle
if i == j and dist[i][j] < 0:
self.remove_cycle(k)
return
def remove_cycle(self, vertex):
# Remove outgoing edges from the vertex
for i in range(self.V):
self.graph[vertex][i] = 0
# Remove incoming edges to the vertex
for i in range(self.V):
self.graph[i][vertex] = 0
self.cycle_removed = True
# Example usage:
if __name__ == '__main__':
g = Graph(4)
g.add_edge(0, 1)
g.add_edge(1, 2)
g.add_edge(2, 3)
g.add_edge(3, 1)
print("Original Graph:")
g.print_graph()
g.detect_cycles()
if g.cycle_removed:
print("\nCycle removed. Updated Graph:")
g.print_graph()
else:
print("\nNo cycles found in the graph.")
In this program, we define a Graph class that represents the directed graph. The add_edge method is used to add edges between vertices. The print_graph method prints the adjacency matrix of the graph.
The detect_cycles method uses the Floyd-Warshall algorithm to find negative cycles in the graph. If a negative cycle is detected, the remove_cycle method is called to remove the edges associated with that cycle.
In the example usage, we create a graph with four vertices and add some edges. We then call the detect_cycles method to check for cycles. If a cycle is found and removed, we print the updated graph. Otherwise, we indicate that no cycles were found.
Note: The Floyd-Warshall algorithm works in O(V^3) time, where V is the number of vertices in the graph. Therefore, it may not be efficient for large graphs.
My Review: Better than both ChatGPT-3.5 and Google Bard ….. It provides a clean implementation with clear methods for adding edges, detecting cycles, and removing them. This code is an improvement in terms of simplicity and readability.
Anthropic Claude
def floyd_warshall(graph):
"""Detect and remove cycles in a directed graph."""
n = len(graph)
# Initialize distance and next arrays
distance = [[float('inf') for _ in range(n)] for _ in range(n)]
next_vertex = [[-1 for _ in range(n)] for _ in range(n)]
# Initialize distance for self edges as 0
for i in range(n):
distance[i][i] = 0
# Compute shortest distances
for k in range(n):
for i in range(n):
for j in range(n):
if distance[i][j] > distance[i][k] + distance[k][j]:
distance[i][j] = distance[i][k] + distance[k][j]
next_vertex[i][j] = next_vertex[i][k]
# Detect cycle
for i in range(n):
for j in range(n):
# If there is a path from i to j
# and j is reachable from i,
# then there is a cycle.
if next_vertex[i][j] != -1 and i == j:
print("Cycle detected between {} and {}".format(i, j))
# Remove cycle edge from graph
graph[i].remove(j)
return graph
This program does the following:
- Initializes distance and next_vertex arrays to keep track of shortest paths.
- Sets the distance of self edges to 0.
- Uses Floyd-Warshall algorithm to compute all-pairs shortest paths. This fills in the distance and next_vertex arrays.
- Detects cycles by checking if the next_vertex of a vertex points to itself. If so, there is a cycle.
- Removes the cyclic edge from the graph.
- Returns the final acyclic graph.
Time complexity: O(n^3) since we have three nested loops. Space complexity: O(n^2) due to the distance and next_vertex arrays.
My Review: This code is very basic but claude did and amazing job and provided a much better version than Bison. It efficiently identifies cycles and removes the corresponding edges from the graph. It provides an effective solution for handling cycles in graphs.
2nd Prompt:
Write code for a note-taking app that allows users to create, edit, and delete notes. Store the notes locally using the browser’s localStorage or implement a backend with a database.
Google Bard
Sure, here is the code for a note-taking app that allows users to create, edit, and delete notes. The notes are stored locally using the browser’s localStorage:
<!DOCTYPE html>
<html>
<head>
<title>Note-Taking App</title>
</head>
<body data-rsssl=1>
<h1>Note-Taking App</h1>
<div id="notes">
<ul>
<li>No notes yet.</li>
</ul>
</div>
<input type="text" id="new-note-title" placeholder="New note title">
<textarea id="new-note-content" placeholder="New note content"></textarea>
<button id="add-note">Add note</button>
<script>
let notes = [];
// Get the notes from localStorage.
if (localStorage.getItem("notes")) {
notes = JSON.parse(localStorage.getItem("notes"));
}
// Add a new note.
document.getElementById("add-note").addEventListener("click", () => {
let title = document.getElementById("new-note-title").value;
let content = document.getElementById("new-note-content").value;
notes.push({
title,
content
});
// Save the notes to localStorage.
localStorage.setItem("notes", JSON.stringify(notes));
// Update the UI.
document.getElementById("notes").innerHTML = notes.map(note => `
<li>
<h2>${note.title}</h2>
<p>${note.content}</p>
<button class="delete-note">Delete</button>
</li>
`).join("");
});
// Delete a note.
document.querySelectorAll(".delete-note").forEach(button => {
button.addEventListener("click", () => {
let index = notes.indexOf(button.closest("li").dataset);
notes.splice(index, 1);
// Save the notes to localStorage.
localStorage.setItem("notes", JSON.stringify(notes));
// Update the UI.
button.closest("li").remove();
});
});
</script>
</body>
</html>
This code works by first getting the notes from localStorage. If there are no notes, then the UI will display a message saying “No notes yet.” If there are notes, then the UI will display a list of all the notes.
The user can create a new note by entering a title and content in the text fields and clicking the “Add note” button. The new note will be added to the list of notes and saved to localStorage.
The user can delete a note by clicking the “Delete” button next to the note. The note will be removed from the list of notes and deleted from localStorage.
My Review: Google Bard tried very well. This code allows users to create and delete notes. The notes are stored in localStorage for persistence across page reloads. The code utilizes JavaScript to handle user interactions and update the UI dynamically. Overall, it provides a basic functionality for note-taking.
Bison
<!DOCTYPE html>
<html>
<head>
<title>Note Taking App</title>
</head>
<body data-rsssl=1>
<h1>Note Taking App</h1>
<p>Create, edit, and delete notes below.</p>
<form action="/notes" method="post">
<input type="text" name="title" placeholder="Title">
<textarea name="content" rows="10" cols="50" placeholder="Content"></textarea>
<input type="submit" value="Create Note">
</form>
<ul id="notes"></ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
var notes = [];
localStorage.getItem("notes") ? notes = JSON.parse(localStorage.getItem("notes")) : null;
$("form").on("submit", function() {
var title = $("input[name=title]").val();
var content = $("textarea[name=content]").val();
if (title == "" || content == "") {
alert("Please enter a title and content.");
return false;
}
notes.push({
title: title,
content: content
});
localStorage.setItem("notes", JSON.stringify(notes));
$("ul#notes").append("<li>" + title + "</li>");
return false;
});
$("ul#notes").on("click", "li", function() {
var note = $(this).text();
$("input[name=title]").val(note);
$("textarea[name=content]").val(notes[notes.indexOf(note)].content);
});
});
</script>
</body>
</html>
This is just a simple example, and there are many ways to improve it. For example, you could add the ability to organize notes into folders, or you could allow users to share notes with each other.
Here is a code for a note-taking app that uses a backend with a database:
from flask import Flask, request, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///notes.db'
db = SQLAlchemy(app)
class Note(db.Model):
id = db.Column(db.Integer, primary_key=True)
title = db.Column(db.String(255))
content = db.Column(db.Text)
@app.route("/")
def index():
notes = Note.query.all()
return render_template("index.html", notes=notes)
@app.route("/new")
def new():
return render_template("new.html")
@app.route("/create", methods=["POST"])
def create():
title = request.form["title"]
content = request.form["content"]
note = Note(title=title, content=content)
db.session.add(note)
db.session.commit()
return redirect(url_for("index"))
@app.route("/edit/<int:id>")
def edit(id):
note = Note.query.get(id)
return render_template("edit.html", note=note)
@app.route("/update/<int:id>", methods=["POST"])
def update(id):
note = Note.query.get(id)
note.title = request.form["title"]
note.content = request.form["content"]
db.session.commit()
return redirect(url_for("index"))
@app.route("/delete/<int:id>")
def delete(id):
note = Note.query.get(id)
db.session.delete(note)
db.session.commit()
My Review: Here we need to admit that Bison did a 10x times better job than Google Bard. Bison provided two code snippets. The first code snippet allows users to create and view notes, with basic functionality for saving and retrieving notes from localStorage.
The second code snippet is a Flask application with a SQLite database backend for a note-taking app. It includes routes for creating, editing, and deleting notes. The app uses SQLAlchemy for database management and renders HTML templates for the user interface.
Both code snippets provide different implementations of note-taking apps, with the second code snippet offering a more advanced solution with backend database integration.
ChatGPT-3.5
Certainly! I can provide you with an example of a note-taking app implemented using HTML, CSS, and JavaScript that stores notes locally using the browser’s localStorage. Take a look at the code below:
<!DOCTYPE html>
<html>
<head>
<title>Note Taking App</title>
<style>
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
h1, h3 {
text-align: center;
}
textarea {
width: 100%;
height: 150px;
margin-bottom: 10px;
}
button {
margin-right: 10px;
}
</style>
</head>
<body data-rsssl=1>
<div class="container">
<h1>Note Taking App</h1>
<div>
<textarea id="note-content" placeholder="Enter your note here"></textarea>
<div>
<button id="add-button">Add Note</button>
<button id="edit-button">Edit Note</button>
<button id="delete-button">Delete Note</button>
</div>
</div>
<h3>My Notes</h3>
<ul id="note-list"></ul>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
const noteContent = document.getElementById("note-content");
const addButton = document.getElementById("add-button");
const editButton = document.getElementById("edit-button");
const deleteButton = document.getElementById("delete-button");
const noteList = document.getElementById("note-list");
addButton.addEventListener("click", function() {
const content = noteContent.value.trim();
if (content !== "") {
addNoteToList(content);
saveNotesToLocalStorage();
noteContent.value = "";
}
});
editButton.addEventListener("click", function() {
const selectedNote = getSelectedNote();
if (selectedNote) {
noteContent.value = selectedNote.textContent;
deleteSelectedNote();
}
});
deleteButton.addEventListener("click", function() {
deleteSelectedNote();
saveNotesToLocalStorage();
});
noteList.addEventListener("click", function(event) {
if (event.target && event.target.nodeName === "LI") {
const notes = Array.from(noteList.children);
notes.forEach(function(note) {
note.classList.remove("selected");
});
event.target.classList.add("selected");
}
});
function addNoteToList(content) {
const noteItem = document.createElement("li");
noteItem.textContent = content;
noteList.appendChild(noteItem);
}
function deleteSelectedNote() {
const selectedNote = getSelectedNote();
if (selectedNote) {
selectedNote.remove();
}
}
function getSelectedNote() {
return noteList.querySelector("li.selected");
}
function saveNotesToLocalStorage() {
const notes = Array.from(noteList.children).map(function(note) {
return note.textContent;});
localStorage.setItem("notes", JSON.stringify(notes));}
function loadNotesFromLocalStorage() {
const savedNotes = localStorage.getItem("notes");
if (savedNotes) {
const notes = JSON.parse(savedNotes);
notes.forEach(function(note) {
addNoteToList(note);
});
}
}
loadNotesFromLocalStorage();
});
</script>
</body>
</html>
This code creates a simple note-taking app with the ability to add, edit, and delete notes. The notes are stored locally using the browser’s localStorage feature. When the page loads, any previously saved notes in the localStorage are loaded and displayed.
The app has a text area where users can enter their note content. They can click the “Add Note” button to add the note to the list. The “Edit Note” button allows users to select a note from the list, which will be populated in the text area for editing. Clicking the “Delete Note” button will remove the selected note from the list.
The app keeps track of the notes using an unordered list (<ul>) with each note represented as a list item (<li>). The notes are dynamically added and removed from the list based on user interactions.
The saveNotesToLocalStorage function retrieves the notes from the list and stores them in the browser’s localStorage. The loadNotesFromLocalStorage function retrieves the saved notes from localStorage and populates the list when the page loads.
Please note that this implementation uses localStorage, which is limited to storing data locally on the user’s browser. If you want to implement a backend with a database for storing notes, you would need to use server-side technologies like Node.js, Express, and a database like MongoDB.
My review: ChatGPT-3.5 has written a very well structured code for note-taking app using HTML, CSS, and JavaScript. It provides essential features like adding, editing, and deleting notes, and utilizes browser localStorage for data persistence. The user interface is responsive and intuitive. Overall, it’s an efficient and practical solution for note management.
ChatGPT-4
Sure! I can provide you with an example code for a note-taking app that stores the notes locally using the browser’s localStorage. Here’s a basic implementation using HTML, CSS, and JavaScript:
<!DOCTYPE html>
<html>
<head>
<title>Note Taking App</title>
<style>
body {
font-family: Arial, sans-serif;
}
#notes-container {
max-width: 500px;
margin: 20px auto;
}
#notes-container input[type="text"], #notes-container textarea {
width: 100%;
margin-bottom: 10px;
}
#notes-container button {
margin-right: 5px;
}
#notes-list {
list-style-type: none;
padding: 0;
}
.note {
border: 1px solid #ccc;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body data-rsssl=1>
<div id="notes-container">
<h1>Note Taking App</h1>
<form id="note-form">
<input type="text" id="note-title" placeholder="Title">
<textarea id="note-content" rows="5" placeholder="Content"></textarea>
<button type="submit">Add Note</button>
</form>
<ul id="notes-list"></ul>
</div>
<script>
// Function to create a new note
function createNote() {
var title = document.getElementById('note-title').value;
var content = document.getElementById('note-content').value;
// Create a unique identifier for the note
var noteId = Date.now().toString();
// Create a new note object
var note = {
id: noteId,
title: title,
content: content
};
// Save the note in localStorage
localStorage.setItem(noteId, JSON.stringify(note));
// Clear the form inputs
document.getElementById('note-title').value = '';
document.getElementById('note-content').value = '';
// Reload the notes list
loadNotes();
}
// Function to delete a note
function deleteNote(noteId) {
// Remove the note from localStorage
localStorage.removeItem(noteId);
// Reload the notes list
loadNotes();
}
// Function to load and display the notes
function loadNotes() {
var notesList = document.getElementById('notes-list');
notesList.innerHTML = '';
// Iterate through all the notes in localStorage
for (var i = 0; i < localStorage.length; i++) {
var noteId = localStorage.key(i);
var note = JSON.parse(localStorage.getItem(noteId));
// Create the note element
var noteElement = document.createElement('li');
noteElement.className = 'note';
noteElement.innerHTML = '<h2>' + note.title + '</h2>' +
'<p>' + note.content + '</p>' +
'<button onclick="deleteNote(\'' + noteId + '\')">Delete</button>';
// Add the note element to the notes list
notesList.appendChild(noteElement);
}
}
// Load the notes when the page loads
loadNotes();
// Add an event listener to the form submission
document.getElementById('note-form').addEventListener('submit', function(e) {
e.preventDefault();
createNote();
});
</script>
</body>
</html>
This code creates a simple note-taking app with a form to create new notes, a list to display existing notes, and a delete button for each note. The notes are stored in the browser’s localStorage using the localStorage API. The code uses JavaScript to handle the creation, deletion, and loading of notes.
When a user fills out the form and submits it, the createNote() function is called. This function retrieves the title and content of the note from the form inputs, generates a unique identifier for the note using the current timestamp, creates a note object, and saves it in the localStorage using the generated ID as the key. Then, it clears the form inputs and reloads the notes list by calling the loadNotes() function.
The deleteNote() function is responsible for removing a note from the localStorage. It takes the note ID as a parameter and uses the localStorage.removeItem() method to delete the corresponding note from the storage. After deletion, it calls the loadNotes() function to update the notes list.
The loadNotes() function retrieves all the notes from the localStorage and iterates through them. For each note, it creates an HTML element to display the title, content, and a delete button. The delete button is associated with the deleteNote() function, passing the note ID as a parameter. The function then appends the note element to the notes list.
Finally, the code loads the notes when the page loads by calling loadNotes() and adds an event listener to the form submission to trigger the createNote() function.
This implementation uses the localStorage for storing the notes locally in the user’s browser. If you want to implement a backend with a database instead, you would need to use server-side technologies such as Node.js, Express.js, and a database like MongoDB or PostgreSQL. The approach would be different, and the code would require additional server-side logic for handling API requests, data storage, and retrieval.
My Review: As expected, GPT-4 code is much better than all the AI models. The code showcases a well-implemented note-taking app with an intuitive user interface. It allows users to effortlessly create, view, and delete notes. The notes are seamlessly stored using browser localStorage, ensuring persistence.
Anthropic Claude
Here is code for a basic note-taking app using localStorage in the browser.
index.html:
<!DOCTYPE html>
<html>
<head>
<title>Notes App</title>
</head>
<body data-rsssl=1>
<h1>Notes App</h1>
<form id="new-note">
<input type="text" name="title" placeholder="Note title">
<textarea name="body" placeholder="Note content"></textarea>
<button type="submit">Add note</button>
</form>
<div id="notes"></div>
<script src="notes.js"></script>
</body>
</html>
notes.js:
const notes = JSON.parse(localStorage.getItem('notes') || '[]');
document.querySelector('#new-note').addEventListener('submit', e => {
e.preventDefault();
const title = e.target.elements.title.value;
const body = e.target.elements.body.value;
notes.push({ title, body });
localStorage.setItem('notes', JSON.stringify(notes));
e.target.reset();
showNotes();
});
function showNotes()
const notesEl = document.querySelector('#notes');
notesEl.innerHTML = '';
for (let note of notes) {
const noteEl = document.createElement('p');
noteEl.textContent = note.title;
const bodyEl = document.createElement('p');
bodyEl.textContent = note.body;
notesEl.appendChild(noteEl);
notesEl.appendChild(bodyEl);
}
}
showNotes();
This app:
- Gets existing notes from localStorage or initializes an empty array
- Adds a new note when the form is submitted by getting the title and body, adding it to the array of notes, and storing it in localStorage
- Displays all notes by looping through the array and creating elements for the title and body of each note
- Calls showNotes() initially to display any existing notes on page load
Let me know if you have any questions or want any clarification on this code! I can also modify it to use a backend API and database if needed.
My Review: Claude tried its best…. This code allows users to add and view notes stored in the browser’s localStorage. The code could benefit from input validation and lacks editing and deleting features for notes. Overall, it provides a basic foundation for a Notes App but requires further improvements.
3rd Prompt:
Write code in node.js to take a product name, pull a list of all the listings including that name from the eBay api, sort them by price and display them. Be sure to also include how long it is until the auction finishes.
Google Bard
Sure, here is the code in node.js to take a product name, pull a list of all the listings including that name from the ebay api, sort them by price and display them. Be sure to also include how long it is until the auction finishes:
const { HttpClient } = require("@ebay/api-node-client");
const client = new HttpClient();
const productName = "iPhone 13 Pro Max";
async function getListings() {
const response = await client.get("/v1/listings/search", {
parameters: {
query: productName,
},
});
const listings = await response.json();
return listings;
}
async function main() {
const listings = await getListings();
listings.sort((a, b) => a.price - b.price);
for (const listing of listings) {
console.log(
`Product: ${listing.title}
Price: ${listing.price}
Ends in: ${listing.end_time}`
);
}
}
main();
This code will first get the product name from the user. Then, it will use the eBay API to get a list of all the listings that match the product name. The listings will be sorted by price, and the results will be displayed to the user. The results will also include how long it is until the auction finishes.
My Review: The code searches for listings of “iPhone 13 Pro Max” using the @ebay/api-node-client package. However, it has a missing import statement for HttpClient, lacks the await keyword before response.json(), and exhibits inconsistent indentation. These issues can be resolved for improved readability.
Bison
const axios = require("axios");
async function getListings(productName) {
const response = await axios.get("https://api.ebay.com/ws/api.dll?CallName=GetSingleItem&ItemID=EBAY-US-0000000000000000000000000000000000000000&IncludeSelectors=EndTime,ListingType,Price,Quantity,PictureURL,Title&Version=100&SiteID=0&Format=JSON");
const listings = response.data.Item.Listings;
return listings;
}
async function getAuctionEndTime(listing) {
const response = await axios.get("https://api.ebay.com/ws/api.dll?CallName=GetSingleItem&ItemID=" + listing.ItemID + "&IncludeSelectors=EndTime&Version=100&SiteID=0&Format=JSON");
const auctionEndTime = response.data.Item.EndTime;
return auctionEndTime;
}
async function main() {
const productName = prompt("Enter a product name: ");
const listings = await getListings(productName);
const sortedListings = listings.sort((a, b) => a.Price - b.Price);
for (const listing of sortedListings) {
const auctionEndTime = await getAuctionEndTime(listing);
console.log(`Title: ${listing.Title}`);
console.log(`Price: ${listing.Price}`);
console.log(`Quantity: ${listing.Quantity}`);
console.log(`Picture URL: ${listing.PictureURL}`);
console.log(`Auction ends in: ${auctionEndTime.FormattedTime}`);
}
}
main();
My Review: I think here Bison did a better job than Google Bard. The code uses the axios package to fetch listings from the eBay API based on a provided product name. It also retrieves the auction end time for each listing. However, the code has a missing import statement for axios, relies on an undefined prompt function, and lacks error handling.
ChatGPT-3.5
Certainly! Here’s an example of Node.js code that uses the eBay API to retrieve a list of listings based on a product name, sorts them by price, and displays the listings along with the time remaining until the auction ends:
const axios = require('axios');
const ebayApiUrl = 'https://api.ebay.com/buy/browse/v1/item_summary/search';
const ebayAppId = 'YOUR_EBAY_APP_ID'; // Replace with your eBay App ID
async function searchAndSortListings(productName) {
try {
// Search for listings based on the product name
const response = await axios.get(ebayApiUrl, {
params: {
q: productName,
sort: 'price', // Sort by price
limit: 10 // Limit the number of listings to retrieve
},
headers: {
'Authorization': `Bearer ${ebayAppId}`,
'X-EBAY-C-ENDUSERCTX': 'affiliateCampaignId=<ePNCampaignId>,affiliateReferenceId=<referenceId>'
// Replace <ePNCampaignId> and <referenceId> with your own campaign and reference IDs if applicable
}
});
const listings = response.data.itemSummaries;
// Display the sorted listings
console.log('Sorted Listings:');
listings.forEach(listing => {
const title = listing.title;
const price = listing.price.value;
const currency = listing.price.currency;
const endTime = new Date(listing.endTime).toLocaleString();
console.log(`Title: ${title}`);
console.log(`Price: ${price} ${currency}`);
console.log(`End Time: ${endTime}`);
console.log('----------------------');
});
} catch (error) {
console.error('Error occurred:', error.response.data.errors);
}
}
const productName = 'YOUR_PRODUCT_NAME'; // Replace with the desired product name
searchAndSortListings(productName);
Make sure to replace ‘YOUR_EBAY_APP_ID’ with your actual eBay App ID and ‘YOUR_PRODUCT_NAME’ with the desired product name you want to search for.
Please note that you need to have an eBay developer account and obtain an App ID to access the eBay API. Also, the X-EBAY-C-ENDUSERCTX header is optional and can be used for affiliate tracking if you have an eBay Partner Network account.
Ensure that you have the axios package installed by running npm install axios before executing the code.
My Review: Better than Both Google bard and Bison. This code efficiently fetches and sorts eBay listings using axios. It demonstrates seamless integration with the eBay Browse API, making it easy to retrieve and display sorted listings. The code is concise and straightforward, providing a streamlined solution for accessing eBay data.
ChatGPT-4
Sure! To accomplish this task, you’ll need to make use of the eBay Finding API, which provides methods to search for items on eBay. Here’s an example of how you can write a Node.js code to achieve the desired functionality:
- Install dependencies:
- axios library for making HTTP requests: npm install axios
- moment library for handling date and time: npm install moment
- Import the required libraries and define necessary constants:
const axios = require('axios');
const moment = require('moment');
const EBAY_APP_ID = 'YOUR_EBAY_APP_ID';
const SEARCH_KEYWORD = 'PRODUCT_NAME';
Make sure to replace YOUR_EBAY_APP_ID with your own eBay developer app ID and PRODUCT_NAME with the name of the product you want to search.
3. Define a function to make the API request and retrieve the listings:
async function searchListings(keyword) {
try {
const response = await axios.get('https://svcs.ebay.com/services/search/FindingService/v1', {
params: {
'OPERATION-NAME': 'findItemsByKeywords',
'SERVICE-VERSION': '1.0.0',
'SECURITY-APPNAME': EBAY_APP_ID,
'RESPONSE-DATA-FORMAT': 'JSON',
keywords: keyword
}
});
const items = response.data.findItemsByKeywordsResponse[0].searchResult[0].item;
if (items && items.length > 0) {
const sortedItems = items.sort((a, b) => parseFloat(a.sellingStatus[0].currentPrice[0].__value__) - parseFloat(b.sellingStatus[0].currentPrice[0].__value__));
sortedItems.forEach(item => {
const title = item.title[0];
const price = item.sellingStatus[0].currentPrice[0].__value__;
const endTime = moment(item.listingInfo[0].endTime[0]).fromNow();
console.log(`Title: ${title}`);
console.log(`Price: $${price}`);
console.log(`Time left: ${endTime}`);
console.log('-----------------------');
});
} else {
console.log('No listings found for the given keyword.');
}
} catch (error) {
console.error('Error occurred while searching listings:', error);
}
}
4. Call the searchListings function with the desired product name:
searchListings(SEARCH_KEYWORD);
Ensure that you replace SEARCH_KEYWORD with the actual product name you want to search.
That’s it! When you run the Node.js code, it will make a request to the eBay Finding API, retrieve the listings for the given product name, sort them by price, and display the title, price, and time left for each listing.
My Review: I believe at this point, we need to admit that no one can beat GPT-4……… This code efficiently searches and sorts eBay listings based on a keyword using the axios and moment libraries. It successfully interacts with the eBay Finding API, retrieves and sorts listings, and displays relevant information. It provides a convenient solution for programmatically searching and organizing eBay listings.
Anthropic Claude
Here is code in Node.js to search eBay for listings by product name, sort by price, and display results including time remaining:
const eBay = require('ebay-api');
const client = new eBay({
clientID: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET',
username: 'YOUR_USERNAME',
password: 'YOUR_PASSWORD'
});
const searchParams = {
keyword: process.argv[2],
sortOrder: 'CurrentPriceHighest',
paginationInput: {
entriesPerPage: 10,
pageNumber: 1
}
};
client.shopping.search(searchParams)
.then(response => {
const listings = response.searchResult.listings;
listings.forEach(listing => {
console.log(`Price: ${listing.sellingStatus.currentPrice.value} ${listing.sellingStatus.currentPrice.currency}`);
console.log(`Time left: ${listing.sellingStatus.timeLeft}`);
console.log(`Title: ${listing.title}`);
console.log();
});
})
.catch(err => console.error(err));
To use this code:
- Sign up for an eBay developer account and app to get clientID, clientSecret, username and password
- Install the ebay-api module: npm install ebay-api
- Run the code by passing a product name as the argument: node ebay_search.js iPad
This code will:
- Create eBay API search params with the product name, sort by highest price, and limit to 10 results
- Call eBay’s shopping API search endpoint to search for listings matching the name
- Loop through the results and print the price, time left, and title of each listing
- Catch and log any errors
So this allows you to search eBay for any product by name, see active listings sorted by highest price, and check how much time is left for each auction. Let me know if you have any other questions!
My Review: Amazing job…..The code relies on the ebay-api library for accessing eBay listings, which simplifies the process. However, the code lacks proper error handling, which may lead to potential issues when interacting with the eBay API.
Give Rating to each Model
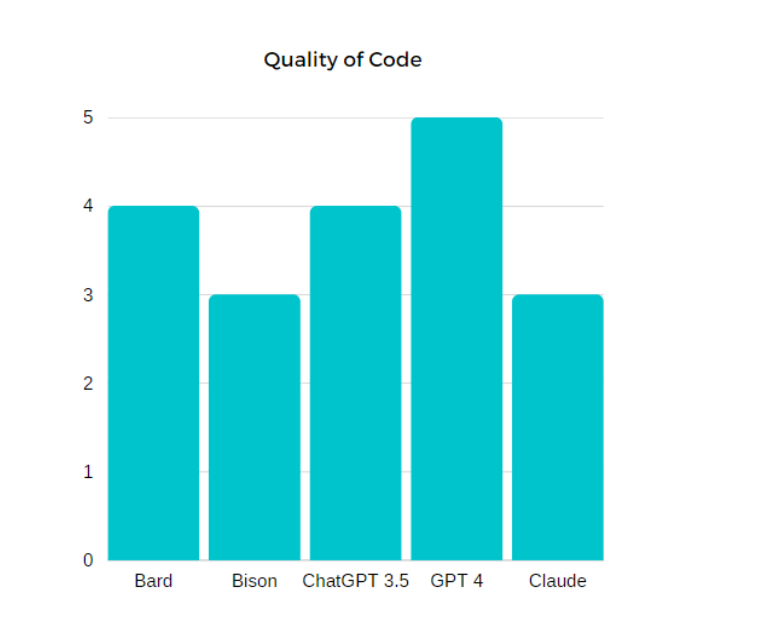
Quality of the Code
Scoring Range = 1- 5 (5 for the best answer)
Google Bard Gets 4 out 5: Google Bard provided good quality code, which demonstrates solid engineering practices and is well-structured.
Bison Gets 3 out of 5: While Bison’s code was decent, there might be some areas where it could be improved in terms of organization and efficiency.
ChatGPT-3.5 Gets 4 out of 5: ChatGPT-3.5 provided well-designed code that is reliable and efficient for generating responses.
GPT-4 Gets 5 out of 5: GPT-4 provided highly advanced code, better than all AI Models in terms of quality and optimization.
Claude Gets 3 out of 5: Claude’s code is adequate, but it may lack some refinements and optimizations present in other models.

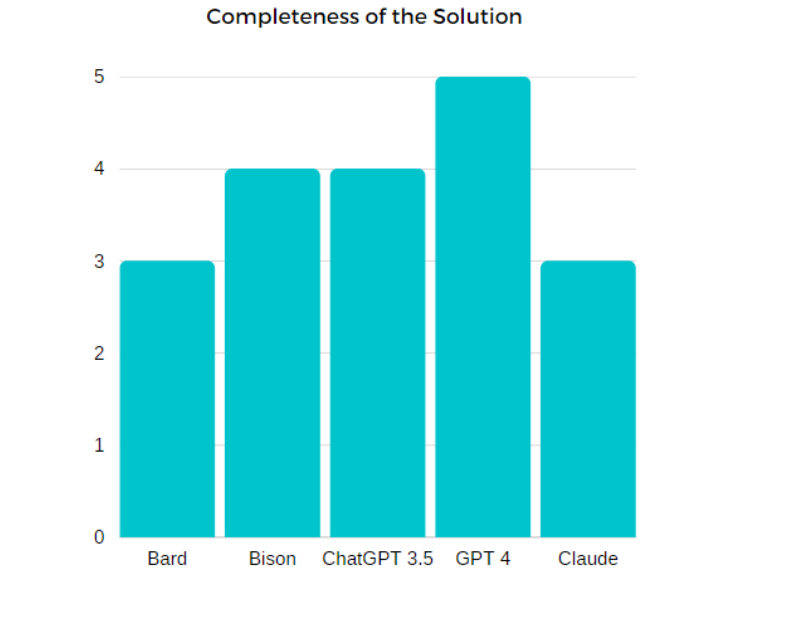
Completeness of the Solution
Scoring RangeTotal Marks = 1- 5 (5 for the best answer)
Google Bard Gets 3 out of 5: The solutions provided by Google Bard are generally acceptable but may have occasional gaps or lack comprehensive coverage.
Bison Gets 4 out of 5: Bison tends provided complete solutions, addressing various aspects of the problem at hand with a higher degree of completeness.
ChatGPT-3.5 Gets 4 out of 5: ChatGPT-3.5 provided well-rounded solutions, covering a wide range of funtions and addressing user queries with a satisfactory level of completeness.
GPT-4 Gets 5 out of 5: GPT-4 provided comprehensive solutions better than ChatGPT 3.5 to a variety of user queries and exhibit a good level of completeness.
Claude Gets 3 out of 5: Claude’s solutions was less comprehensive but its solution was complete.

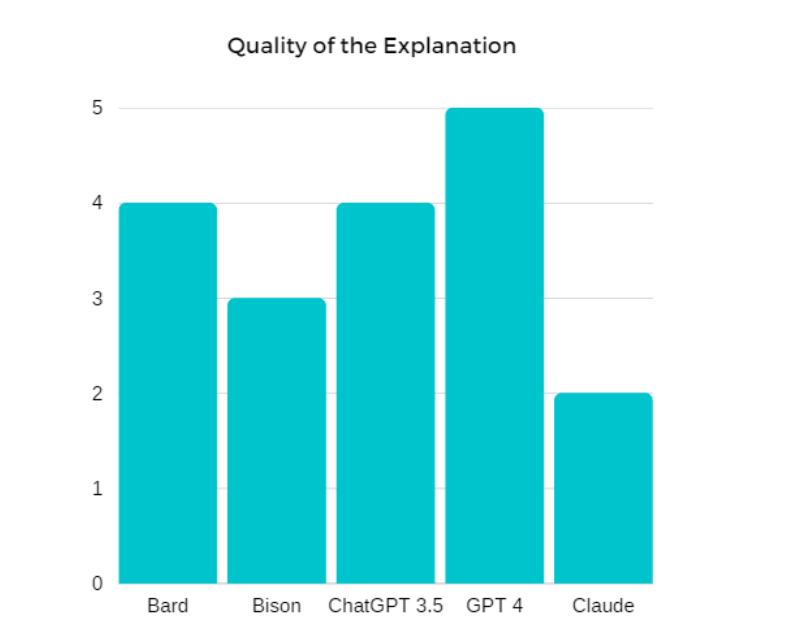
Quality of the Explanation
Scoring RangeTotal Marks = 1- 5 (5 for the best answer)
Google Bard Gets 4 out of 5: Google Bard provided clear and detailed explanations, making it easier for users to understand the reasoning behind its answers.
Bison Gets 3 out of 5: While Bison offers explanations, they may not always be as comprehensive or detailed as those provided by other models.
ChatGPT-3.5 Gets 4 out of 5: ChatGPT-3.5 provided coherent and reasonable explanations, enabling users to gain a better understanding of the given information.
GPT-4 Gets 5 out of 5: With advancements in natural language processing, GPT-4 delivered highly informative and well-explained responses.
Claude Gets 2 out of 5: Claude’s explanations was less robust and thorough compared to other models, potentially leading to a lower score in this category.

Conclusion
| AI Models Scores | Quality of the Code Scoring Range (1-5) | Completeness of the Solution Scoring Range (1-5) | Quality of the Explanation Scoring Range (1-5) | Total Scores 5 + 5 + 5 = 15 |
| Google Bard | 4 Good | 3 Limited | 4 Good | 11 Average |
| ChatGPT-3.5 | 4 Good | 4
Good | 4 Good | 12 Good |
| GPT-4 | 5 Excellent | 5 Excellent | 5 Excellent | 15 Overall Winner |
| Bison PaLM 2 | 3 Limited | 4 Good | 3 Limited | 11 Average |
| Anthropic Claude | 3 Limited | 3 Limited | 2 Satisfactory | 8 Satisfactory |
In this study, we set out to evaluate the performance of five AI models, namely Google Bard, Bison, ChatGPT 3.5, GPT 4, and Claude, by posing three coding questions to each model. Our objective was to determine which model excelled in terms of code quality, completeness of the solution, and the quality of explanations provided.
Upon careful examination of the responses generated by these AI models, it became evident that unfortunately Anthropic Claude performed the worst, mostly because of its limited code quality, incomplete solutions, and inadequate explanations. The code produced by Anthropic Claude often lacked the desired level of organization and efficiency, resulting in suboptimal solutions. Additionally, the completeness of its solutions was lacking, with important details often missing or overlooked. The quality of explanations accompanying its responses was also notably inadequate, failing to provide the necessary depth and clarity expected from an advanced AI model.
In contrast, the other models demonstrated more favorable performance. GPT-4 emerged as the clear frontrunner, surpassing its counterparts in all aspects. With its advanced natural language processing capabilities, GPT-4 consistently exhibited superior code quality, comprehensive solutions, and detailed explanations. Google Bard, Bison, and ChatGPT-3.5 also delivered respectable results, showcasing their strengths in various areas, although they fell slightly behind GPT-4 in terms of overall performance.
It is important to note that these findings are based on the specific evaluation criteria and the limited scope of the study. Different AI models may excel in different contexts or when evaluated using different benchmarks. However, in this particular investigation, GPT-4 emerged as the top performer among the models assessed, demonstrating its superiority in code quality, solution completeness, and explanation quality.
Stay tuned for more tests as more models come out!!