Wondering how AI can help you in your daily job? Wondering how you can save an hour a day or just be a better developer? Are you struggling to keep up with the latest trends and techniques? Bito can help you. With Bito, you can simplify your coding processes and unleash your full potential as a developer
In this beginner’s guide, we’ll show you how to unlock Bito and harness its power to simplify your coding process, save time, and become a better developer.
Introduction
Bito’s AI Assistant is being used by thousands of developers daily. It uses OpenAI, ChatGPT, and other AI models which are trained on billions of lines of code and millions of documents, and bring AI’s power to your IDE and CLI.
Bito is an incredibly powerful tool that can help you write code, understand syntax, write test cases, explain code, comment on code, improve performance, and even explain high-level concepts. And the best part? You can do all of this without having to waste time on tedious tasks or endless web searches.
Unlock the Full Potential of Bito
1. Generate Code
With Bito AI, you can generate code for a wide range of tasks, from simple APIs for CRUD operations to complex implementations connecting to third party APIs, with just a few keystrokes.
Suppose you’re building a web application for an e-commerce store, and you need to implement a payment gateway to allow customers to make transactions securely. You’re not sure how to go about it and don’t want to spend hours researching and writing the code yourself.
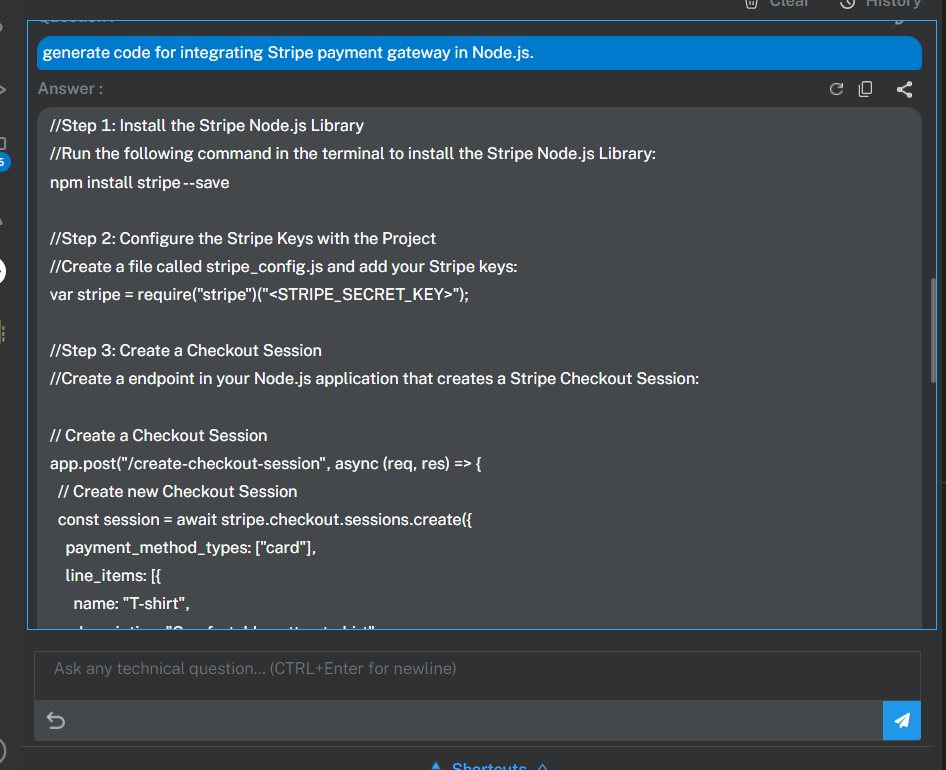
With Bito, you can simply ask it to generate the code for you. You can say something like, “generate code for integrating Stripe payment gateway in Node.js.” Bito will then process your request and provide you with the necessary code to integrate Stripe payment gateway in your web application. This can save you a lot of time and effort, and you can focus on other aspects of your project.

In this picture, you can see Bito AI generated the code for integrating Stripe payment gateway in Node.js
Click here to check the actual output generated by Bito.
2. Explain Code
Let’s say you are a software engineer who is working on a complex project that involves building a web application using JavaScript. As you are writing the code, you come across a particular piece of code that you are not familiar with. You want to understand it better to ensure that it is correct and to be able to modify it if needed.
With Bito AI, you can easily get an explanation for the code you are unsure about. All you need to do is select the code snippet and click on the “Explain Code” button, or use the shortcut key Alt+Shift+E. Bito will provide you with an explanation that can help you better understand the code and its purpose.
For example, let’s say you come across the following code snippet:
const myFunction = async () => {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error(error);
}
}
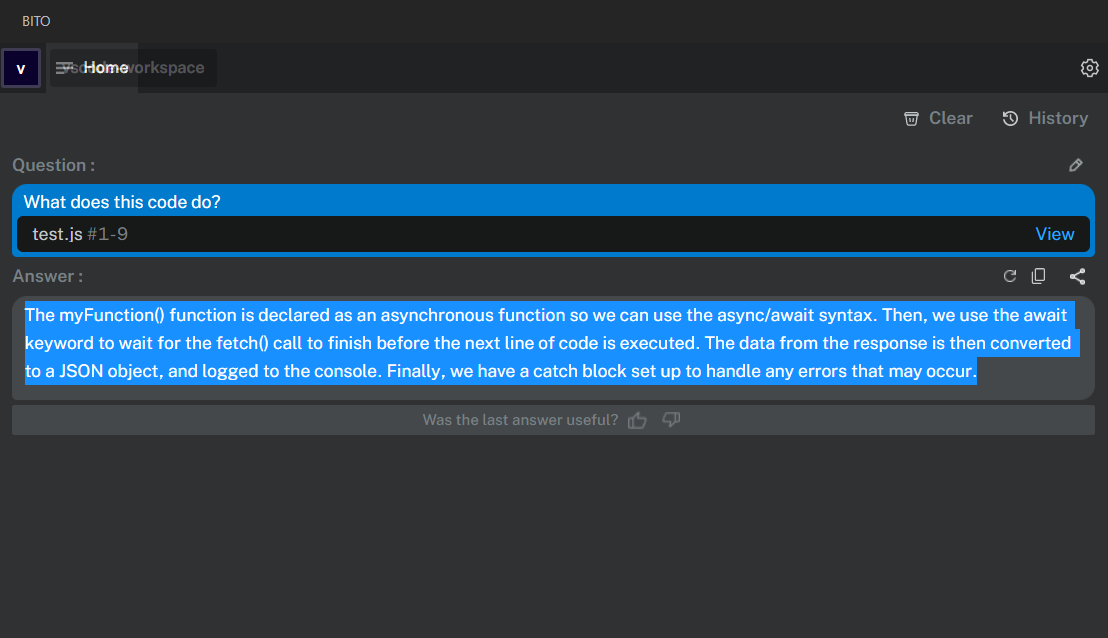
You are not sure how this code works and what it does exactly. You select the code and click on the “Explain Code” button, and Bito provides you with the following explanation or something like this:
“The myFunction() function is declared as an asynchronous function so we can use the async/await syntax. Then, we use the await keyword to wait for the fetch() call to finish before the next line of code is executed. The data from the response is then converted to a JSON object, and logged to the console. Finally, we have a catch block set up to handle any errors that may occur.”
With this explanation, you can now understand the code better and use it with confidence in your web application project.

In this picture, you can see Bito explained the whole code snippet.
Click here to check the working of the Bito Explain Code feature.
3. Generate Comments
Comments provide context and help other developers understand what your code is doing and why. Best practice is to document your code, but most developers find it tiresome to do this.
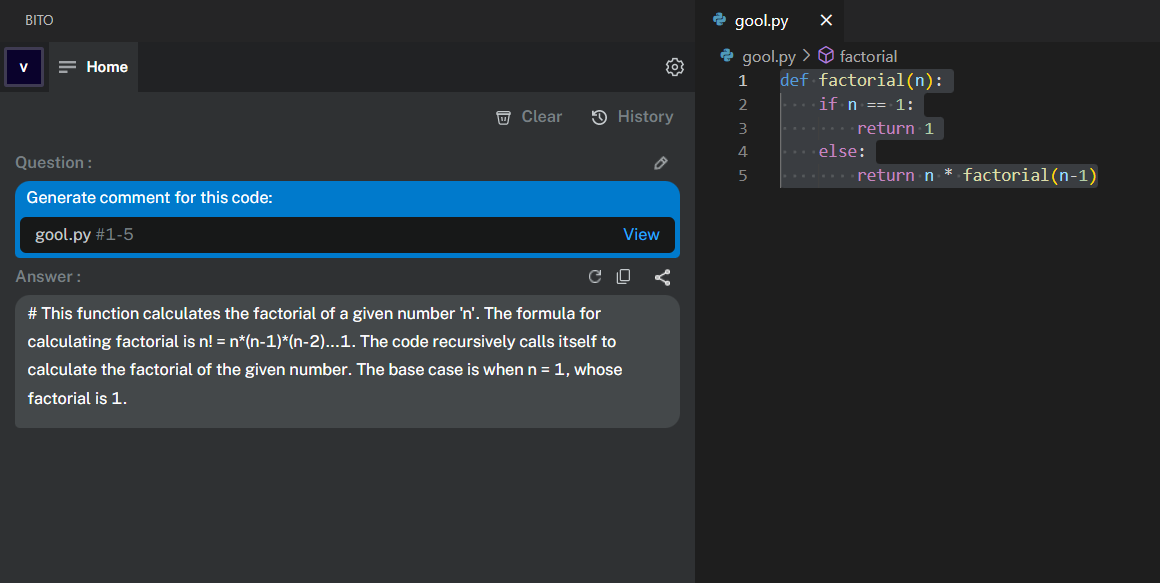
With Bito,, you can simply click on the Generate comment button after selecting the entire code or you can even press Alt+Shift+V in you VS code. Bito will analyze the code and provide comments that explain the purpose of each function, the inputs and outputs, and any important variables or constants used in the code.

In this picture, you can see that Bito provided comments for the code.
Click here to check the working of the Bito generate comments feature.
4. Test Cases
As a developer, imagine you are working on a complex e-commerce website that involves a lot of backend code. You have written a new function that processes user input and stores it in a database. You want to ensure that this function works as expected and doesn’t have any bugs.
With Bito AI, you can automate the testing process for this function. You can provide Bito with the code you want to test, and it will generate unit tests for you. For example, let’s say you have written this function:
def process_order(order):
# validate the order
if not order.get('items') or not order.get('user_id'):
return False
# process the payment
payment_result = process_payment(order['user_id'], order['total_amount'])
if not payment_result:
return False
# store the order in the database
store_order(order)
return True
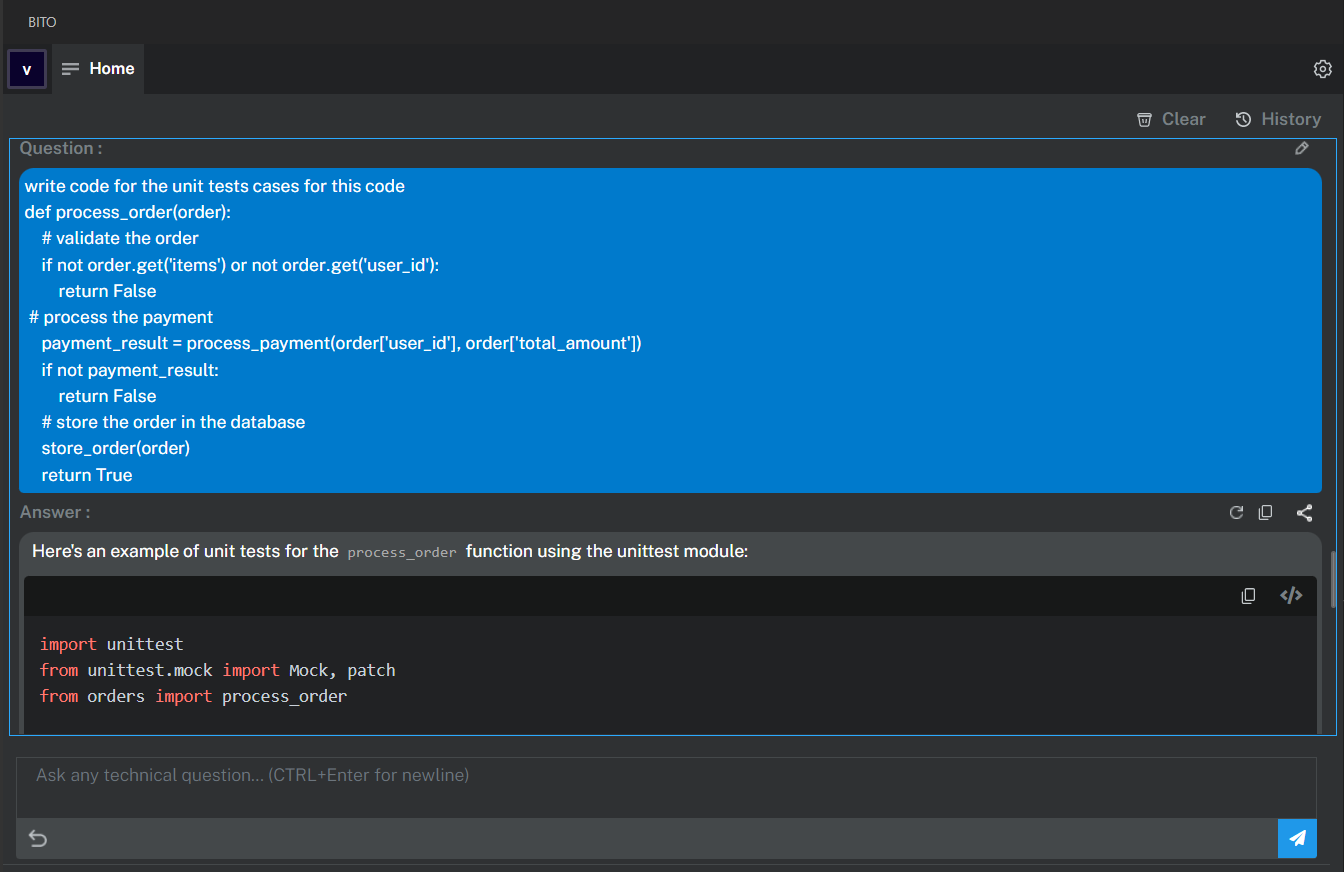
You can ask Bito to generate unit tests for this function using a simple command:
generate unit tests for the process_order function
Bito will then generate a set of unit tests that you can use to verify the correctness of your function. Here’s an example of the unit tests that Bito might generate:
import unittest
from unittest.mock import Mock, patch
from orders import process_order
class TestOrderProcessing(unittest.TestCase):
@patch('orders.process_payment', return_value=True)
@patch('orders.store_order')
def test_successful_order_processing(self, mock_store_order, mock_process_payment):
order = {'user_id': '123', 'items': ['item1', 'item2'], 'total_amount': 100}
result = process_order(order)
self.assertTrue(result)
mock_process_payment.assert_called_with('123', 100)
mock_store_order.assert_called_with(order)
@patch('orders.process_payment', return_value=False)
@patch('orders.store_order')
def test_failed_payment_processing(self, mock_store_order, mock_process_payment):
order = {'user_id': '456', 'items': ['item1'], 'total_amount': 50}
result = process_order(order)
self.assertFalse(result)
mock_process_payment.assert_called_with('456', 50)
mock_store_order.assert_not_called()
def test_missing_items_or_user_id(self):
order = {'user_id': '789', 'total_amount': 75}
result = process_order(order)
self.assertFalse(result)
if __name__ == '__main__':
unittest.main()
In the first test case, we use the @patch decorator from the unittest.mock module to mock the process_payment and store_order functions. We also create an order dictionary with valid values for testing. We call the process_order function with the order and assert that the result is True. We also check that process_payment and store_order were called with the correct parameters.
In the second test case, we simulate a failed payment processing by returning False from the process_payment function. We use the @patch decorator again to mock the process_payment and store_order functions. We create an order dictionary with valid values and call the process_order function with the order. We assert that the result is False, and that process_payment was called with the correct parameters but store_order was not called.
The third test case simulates an invalid order by omitting the items key from the order dictionary. We assert that the result of calling process_order with this order is False.
Overall, these unit tests provide good coverage of the process_order function by testing the successful processing of a valid order, the handling of a failed payment, and the rejection of an invalid order.”
In this example, Bito has generated three unit tests for the process_order function. The first test checks if the function returns True for a valid order. The second test checks if the function returns False for an invalid order. The third test checks if the function returns False when the payment processing fails.

With Bito AI, you can save a lot of time and effort in writing unit tests for your code, and focus on developing more complex features for your application.
Click here to check the working of the Bito Test Case feature.
5. Command Syntax
Bito can help you with command syntax.
Let’s say you’re working on a project that requires you to deploy a machine learning model to a cloud server using a command line tool like TensorFlow Serving. You’re familiar with TensorFlow, but you’ve never used TensorFlow Serving before and you’re not sure what command syntax to use.
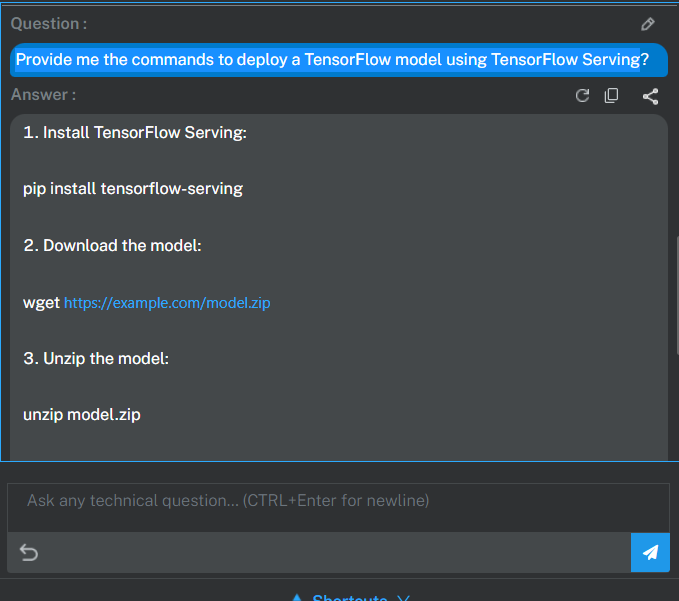
With Bito, you can simply ask for help with TensorFlow Serving syntax by typing something like “Provide me the commands to deploy a TensorFlow model using TensorFlow Serving” Bito will then provide you with a step-by-step guide on how to do this, including the command syntax you need to use.

Here you can see, Bito AI provided all the commands to deploy a TensorFlow model using TensorFlow Serving
Click here to check the working of the Bito Command Syntax feature.
6. Context-Aware Chat
Bito AI’s latest feature, Context-Aware Chat, is very useful for anyone working on complex projects. Whether you’re developing software, building machine learning models, or working on any other complex task, Bito’s advanced AI models can help you get unstuck and achieve your goals.
Let’s say you’re a web developer and you’re working on a project that involves building a new website. You’ve spent hours trying to debug a particular piece of code, but you just can’t seem to figure out what’s causing the problem.
This is where Bito’s Context-Aware Chat feature comes in. You can initiate a chat session and ask Bito for help with your specific code issue. You can provide Bito with details about your codebase, programming language, and the specific error message you’re seeing.
Bito will analyze your code and provide you with tailored guidance on how to fix the issue. This might involve suggestions on alternative code snippets, recommendations on libraries or frameworks to use, or advice on how to structure your codebase.
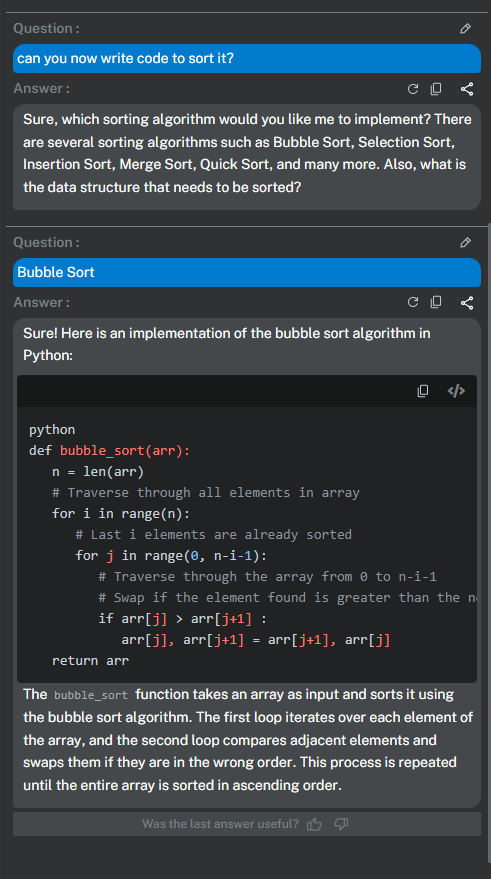
Take a look at the screenshot below and see for yourself how easy it is to chat with Bito. No more tedious searches or frustrating trial-and-error.

Whether you’re a beginner or an experienced developer, Bito’s Context-Aware Chat can help you save time and achieve better results. Give it a try and see for yourself how it can transform the way you work.
Conclusion
Great news, developers! As we come to the end of this informative article, we’re excited to announce that there’s even more to look forward to from Bito AI. As you’ve learned, Bito AI is a powerful tool that can simplify your coding process and help you become more efficient at your job. But that’s not all – we’ve got some great new things coming up!
On April 4th, we’re launching a brand new feature that will take Bito AI to the next level. Get ready to experience a new level of personalization as Bito tailors its responses to you! We’re keeping some of the details under wraps, but trust us when we say, this is something you won’t want to miss!
Mark your calendars for April 4th, and get ready to experience something new from Bito!