Hello everyone 👋. I hope you’re all doing well. I recently posted an article about how to use ChatGPT to increase your development efficiency. I was recently introduced to Bito AI and am amazed by its ability to help developers to increase their efficiency. Today’s article will introduce you to Bito AI and demonstrate how you may use it to become a 10x developer or at least save a couple of hours a day. Let’s begin.
What is Bito AI 🤔
Bito AI is an AI assistant integrated right into your editor. It uses ChatGPT under the hood. But it is specially trained on billions and millions of code to get the best answer for your question, it’s pretty incredible what Bito AI can help you do without having to search the web. It has the following capabilities:
- ☝️ Command Syntax
- 🥇 Test Cases
- 🔑 Explain code
- 🔥 Generate Code
- ✍️ Comment Method
- ⚡ Improve Performance
- 🔒 Check Security
Bito’s AI Assistant is like a Swiss Army knife that can do so many things – and make you that elusive 10x developer! It works right in your favorite IDE (we support Visual Studio Code and all JetBrains IDEs like IntelliJ, PyCharm, GoLand, etc) and is also available as a Chrome Extension.
This product was launched recently. The maintainers are constantly working to improve it. They recently added a bunch of shortcut options and keyboard shortcuts. They have also done a lot around prompt engineering to get you the best answer with no work on your part.
- Check out their official website.
- Download their VS code extension
Now, let’s talk about how to utilize this tool to increase productivity.
How Can Bito AI Be Used to Boost Developer Productivity?
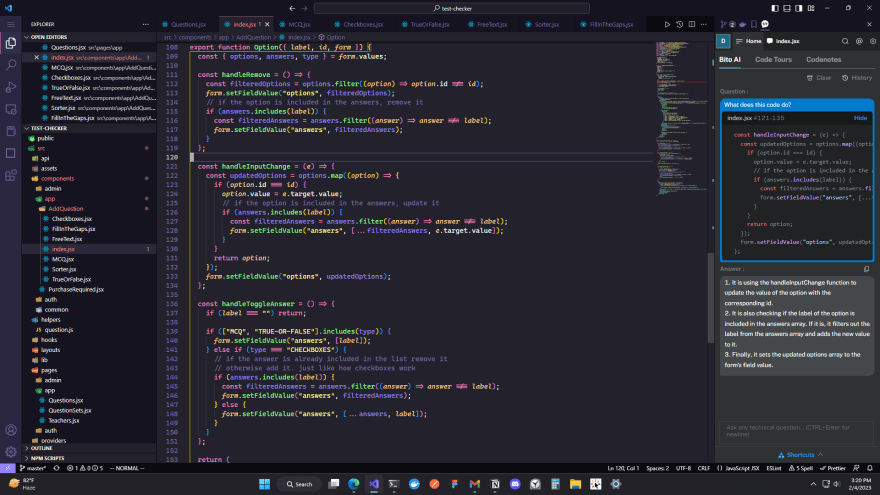
Bito AI works similarly to ChatGPT, but it is integrated directly into your IDE. So you can stay focused. I have it in my VS code setup. I follow a three-column layout in my VS Code editor, which makes using this tool extremely enjoyable.
Additionally, AI systems are only as unbiased as the data they are trained on. If the data contains biases, the AI system will also be biased. This can lead to unfair decisions, such as denying loans or employment opportunities to certain groups of people.

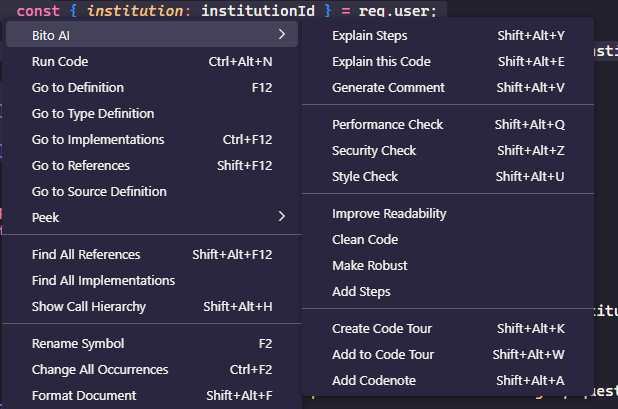
If you have opened Bito AI, It is now available in your context menu.

Let’s go over some of them one by one to give you a demo.
🔥 Generate Code
You can ask Bito any technical question, and it will answer it while also writing code. I’ll ask it how to use nodemailer to send emails in nodejs. And this is the response I got.
// To send an email using the nodemailer module in nodejs, you will need to install the nodemailer package first. After that, add the following code to your nodejs app:
const nodemailer = require("nodemailer");
let transporter = nodemailer.createTransport({
service: "gmail",
auth: {
user: "your-email-address@gmail.com", // REPLACE WITH YOUR EMAIL ADDRESS
pass: "your-password", // REPLACE WITH YOUR PASSWORD
},
});
let mailOptions = {
from: "your-email-address@gmail.com", // REPLACE WITH YOUR EMAIL ADDRESS
to: "recipient-email-address@gmail.com", // REPLACE WITH RECIPIENT'S EMAIL ADDRESS
subject: "Your Subject Line",
text: "Your message goes here!",
};
transporter.sendMail(mailOptions, function (err, data) {
if (err) {
console.log("Error occurs");
} else {
console.log("Email sent!");
}
});
This is the optimal solution to the question I asked. It saved me a lot of time and provided the most accurate solution while I was in my editor.
🪜 Explain Steps
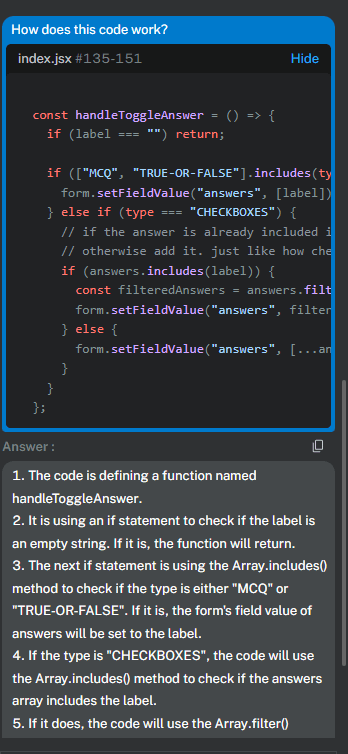
Bito can explain the procedure of your code. All you have to do is just select the portion of your code you want it to explain by steps and then click on Explain Steps as shown in the previous screenshot. For a simple example, I will ask it to explain this code below:
const handleToggleAnswer = () => {
if (label === "") return;
if (["MCQ", "TRUE-OR-FALSE"].includes(type)) {
form.setFieldValue("answers", [label]);
} else if (type === "CHECKBOXES") {
// if the answer is already included in the list remove it
// otherwise add it. just like how checkboxes work
if (answers.includes(label)) {
const filteredAnswers = answers.filter((answer) => answer !== label);
form.setFieldValue("answers", filteredAnswers);
} else {
form.setFieldValue("answers", [...answers, label]);
}
}
};
Here’s what response I got:
1. The code is defining a function named handleToggleAnswer.
2. It is using an if statement to check if the label is an empty string. If it is, the function will return.
3. The next if statement is using the Array.includes() method to check if the type is either "MCQ" or "TRUE-OR-FALSE". If it is, the form's field value of answers will be set to the label.
4. If the type is "CHECKBOXES", the code will use the Array.includes() method to check if the answers array includes the label.
5. If it does, the code will use the Array.filter() method to create a new array with all the answers except for the label. This filtered array will be set as the form's field value of answers.
6. If the label is not in the answers array, the code will use the spread operator to add the label to the answers array and set it as the form's field value of answers.
Excellent and clear response. I truly loved the syntax highlighting feature that they released a few days ago.
✍️ Generate Comment
Bito AI can also generate comments for your code. I use this feature whenever I’m finished writing a function and want to document it. Let’s try generating a comment for the same code that we just wrote:
const handleToggleAnswer = () => {
if (label === "") return;
if (["MCQ", "TRUE-OR-FALSE"].includes(type)) {
form.setFieldValue("answers", [label]);
} else if (type === "CHECKBOXES") {
// if the answer is already included in the list remove it
// otherwise add it. just like how checkboxes work
if (answers.includes(label)) {
const filteredAnswers = answers.filter((answer) => answer !== label);
form.setFieldValue("answers", filteredAnswers);
} else {
form.setFieldValue("answers", [...answers, label]);
}
}
};
Here’s the response that I got:
// This function handles the toggle of the answer when a user interacts with the form. If the label is empty, no action is taken. For MCQ and TRUE-OR-FALSE types, the label is set as the answer. For CHECKBOXES types, the label is added or removed from the answers array based on whether it is already included or not.Excellent!
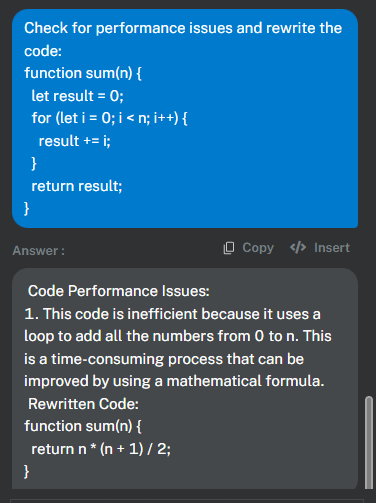
⚡ Performance Check
I have written a function that takes in a number, n, and returns the sum of all numbers from 0 to n.
function sum(n) {
let result = 0;
for (let i = 0; i < n; i++) {
result += i;
}
return result;
}
To improve the performance of the code, we could use a math formula. Let’s see if Bito AI can figure it out and fix the performance of this code. Here’s the response:
Code Performance Issues:
1. This code is inefficient because it uses a loop to add all the numbers from 0 to n. This is a time-consuming process that can be improved by using a mathematical formula.
Rewritten Code:
function sum(n) {
return n * (n + 1) / 2;
}I must say I am beyond impressed with Bito AI! It saved me from a lot of headaches being right in my editor!

🔒 Security Check
You can eliminate potential security issues in your code by using Bito. Let’s check the security status of the function we wrote previously. Here’s the response:
Code Security Issues:
1. No input validation: The code does not check if the input given is valid or not.
Rewritten Code:
function sum(n) {
if (n < 0 || typeof n !== 'number') {
return 'Please enter a valid number';
}
let result = 0;
for (let i = 0; i < n; i++) {
result += i;
}
return result;
}
Doing input validation is very important for writing secure and bug-free code. Bito did that for me.
Summary
Overall, Bito is an amazing tool to have as a developer. It can do things that ChatGPT can do. But as a developer, having it right in your editor is much more productive and saves a lot of time. I showed you the features that I love. It has way more features than that. They have amazing features for teams. They are coming soon with a diff view of the IDEs. So you can compare the code you selected and that Bito fixed and then automatically accept the changes. I would highly encourage you to download their VS code extension and get your hands dirty with Bito. I am pretty sure you will love it. Let me know what you think about this tool 👇.
Conclusion
That’s all for now. Hope you got value from this article. If you did, make sure you like it. Follow me on Twitter to get daily updates. Thank you so much for reading and I will see you in the next one. ✌️