ReactJS arguably is one of the most popular and most used JavaScript library for building user interfaces (UI). Due to it’s popularity, there are a lot of frameworks developed to help developers to design high quality and user friendly UI’s in web development.
In this article, I have curated top 5 React UI Frameworks that are easy to learn and will boost your productivity as a web developer.GIF
Before we look at these frameworks, Let’s understand what a framework is and the criteria I used to pick these top 5.
What is a ReactJS framework?
It is an essential supporting structure of the react library. These frameworks provide ready-made components or solutions that are customized in order to speed up your development process.
In this article, I curated the list based on the reviews and impressions from users on
- GitHub
- StackOverflow
- npm
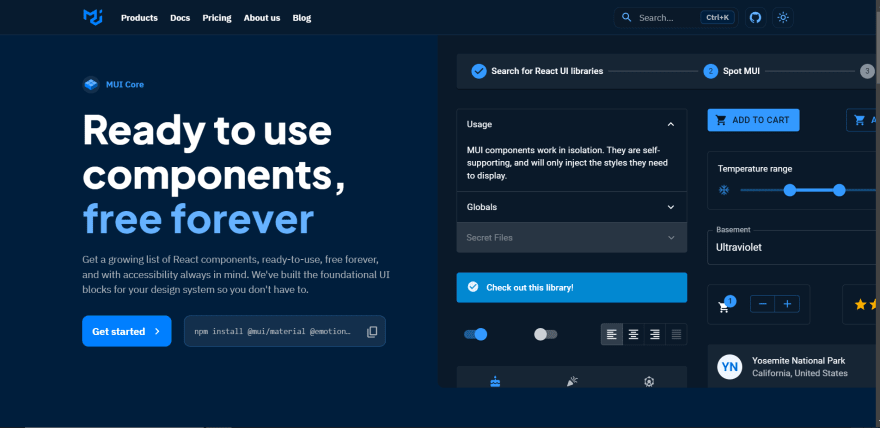
1. Material UI

The most popular React UI framework is Material-UI (MUI). It comes with pre-built material components and themes for using React to develop user interface elements. Navigational tools, sliders, drop-down menus, and many more customizable elements are all included in the Material UI. The MUI components follow Google Material Design guidelines, which improves the application’s speed.
Material UI offers a large variety of built-in theme options mostly used and needed for your development. most popular ones include accordions, App bar, Bottom navigations, etc. You can explore all the components MUI offers here.
MUI is currently having over 84.2K stars on Github. You can check the repo here.
Pros and Cons of MUI
| Pros | Cons |
|---|---|
| Supports older browsers. | Difficult to read and maintain as components grow in size. |
| Provides in-depth documentation. | Design for only Android applications. |
| Provides JavaScript, TypeScript and es6 support. | Expensive for premium components. |
| Large community support. | Strong Google associations leave little room for branding. |
| Logical design and easy to use components. | |
| Small file size. |
Given its extreme flexibility and fixed color palette, Material UI is the best choice if you need a lot of customized widgets and components.
You can checkout there official documentation on getting started, you use their official documentation.
2. Ant Design
Ant Design by numbers is one of the most popular CSS React framework. It is best known for designing visually appealing UI components. For front-end development, Ant Design provides a sizable and customized design library, and for client development, a GUI design. The framework’s design components are easy to integrate, and can be used directly in ReactJS.
This framework is notably compatible with iOS, Android, and the web. It has built-in theme options ranging from typography, Data entry, Navigation, Data display amongst others. Explore more of these built in components here.
Ant Design currently has over 83.9K stars on Github. You can check the repo here.
Pros and Cons of AntDesign
| Pros | Cons |
|---|---|
| Beautifully animated components and quick-release rhythm. | Less number of available themes. |
| Typescript and Es6 support. | Huge file size. |
| Support both English and Chinese. | Poor accessibility support. |
| Support iOS, Android, and web application design. | Poor documentation compared to other UI libraries. |
| Polished and user-friendly interface. |
This is a highly recommended UI library if you are looking for a framework that supports iOS, Android, and web application design.
It is also a great choice if you are looking for a UI library that supports both English and Chinese.
You can get started using their documentation.
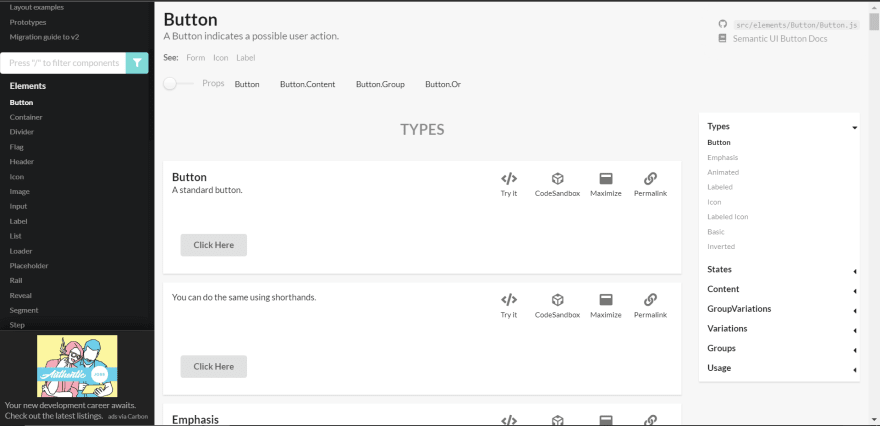
3. Semantic UI React

Semantic UI The official plugin for Semantic UI is React. Over fifty different components, including segments, progress bars, transitions, pagination, and more, are included in the library. Despite all of its distinctive features, the library could seem a bit complicated to someone who has never used JavaScript before.
This framework does not have the virtual DOM, The Semantic UI React library contains many customizable elements for front-end development.
SEMANTIC UI is currently having over 13K stars on Github. You can check the repo here.
Pros and Cons of Semantic UI React
| Pros | Cons |
|---|---|
| Clean and in-depth documentation. | Lack of transitions. |
| Easy customization. | Less browser compatibility. |
| Really adaptive and good support of different screen sizes. | Smaller community |
| Extensible and lots of components. |
Semantic UI React is a great choice if you are looking for a UI library that provides clean and in-depth documentation. It has a fast growing and active community ready to help you with any issues you may have.
It is easy to set it up using their documentation.
4. Chakra UI

Chakra UI provides a set of accessible, reusable, and composable React components that make it super easy to create websites and apps. For limitless composability, Chakra UI components are built on top of a React UI Primitive.
This frameworks boasts of flexibility, composability and Dark Mode as most Most components in Chakra UI are dark mode compatible.
Chakra UI comes with a variety of inputs, accordions, tips, and icons as well as dark and light UI settings, themes, and 49+ components. Despite the Chakra UI library being new, It has a vibrant and engaging community.
Chakra UI is currently having over 30.9K stars on Github. You can check the repo here.
Pros and Cons of Chakra UI
| Pros | Cons |
|---|---|
| Easily customizable. | Chakra UI only offers a limited number of styles, and even the variant colors have restrictions on some components. |
| Lightweight and fast. | It lacks some key components in the React ecosystem such as a date picker, search bar, etc. |
| Dark mode support. | |
| Accessible and responsive. | |
| Modular and Themeable |
As you can see, ChakraUI proves to be modular and accessible. On top of that, it’s also lightweight and fast. It is a great choice if you are looking for a UI library that provides dark mode support.
Check their documentation on how to get it started.
5. React Bootstrap

This framework is one of the oldest React UI Frameworks. The library has the necessary components to build native mobile applications and website user interfaces.
While using this frameworks, there is no need of including the bootstrap dependencies such as JQuery.js in the code. React developers can even import individual components directly from the library after installing it in their work environment. This feature results in faster development, shorter time to code, less code, better stability, and efficient code management.
React-Bootstrap is compatible with various versions of Bootstrap. As such, you need to ensure you are using the correct combination of versions.
React-Bootstrap currently has over 21.4K stars on Github. You can check the repo here.
Pros and Cons of React Bootstrap
| Pros | Cons |
|---|---|
| A consistent framework that considers most compatibility issues. | Styles can be very bulky, causing a lot of unnecessary output for HTML. |
| Light weight and customizable. | Uneasy to read as the number of classes needed to style a component grows. |
| Responsive styles and structures. | Large file size and unused plugins. |
| Well documented support and an active community. | |
| Hundreds of free and professional templates. |
It is easy to integrate and use if you are already familiar with Bootstrap. It is also a great choice if you are looking for a UI library that provides well documented support and an active community.
Conclusion
The shortlisted react UI frameworks are really vibrant and most used in the React ecosystem. It is widely used in most of the noted tech companies that uses ReactJS.
It is also important to note that, all the frameworks above have a large and engaging community to which makes it easier to find solutions when stucked.

 Faster, better AI-powered code reviews. Start your free trial!
Faster, better AI-powered code reviews. Start your free trial!